Se você já passou por aquele ciclo de reuniões intermináveis, ajustes constantes e expectativas mal definidas, sabe como pode ser difícil alinhar a ideia ou necessidade do cliente ao resultado final. É aí que o protótipo entra como uma excelente solução para deixar tudo muito mais claro!
Ele é mais do que um esboço bonitinho, mas sim, uma ferramenta que transforma ideias em algo visual, permitindo que todo mundo consiga “ver” e “sentir” o produto final antes de investir tempo e dinheiro em um desenvolvimento completo.
Na prática, o protótipo economiza recursos e evita retrabalhos futuros. Por isso, é muito importante saber criar um para transformar as ideias em realidade, principalmente no desenvolvimento de softwares personalizados. Vamos entender melhor como fazer isso, na prática!
O que é um protótipo digital?
Resumindo, um protótipo digital é uma versão preliminar do sistema que você está desenvolvendo. Mas, ao contrário do que muitos pensam, ele não é só um rascunho. Ele permite testar funcionalidades, validar ideias e, principalmente, evitar surpresas lá na frente.
Vantagens do protótipo digital de sistema
Você deve estar curioso para saber as vantagens de trabalhar com protótipos para desenvolver softwares personalizados. Então, vamos lá.
Visualização realista
Já pensou em como seria útil mostrar para seus stakeholders um produto quase pronto, mesmo sem escrever uma linha de código? É exatamente isso que o protótipo digital faz.
Ele oferece uma visualização realista do sistema, o que facilita muito a comunicação entre desenvolvedores, designers e clientes. Dessa forma, todos podem ver claramente como o produto ficará, o que ajuda a evitar aquelas mudanças de última hora que acabam virando pesadelo.
Iteração rápida
Com um protótipo digital, alterar algo é muito mais rápido e menos doloroso do que mexer em código. Encontrou um problema ou teve uma nova ideia? Sem problemas. É só fazer as alterações no protótipo e mostrar para a equipe.
A iteração rápida é uma das principais razões pelas quais empresas estão aderindo a essa prática, já que ajustes podem ser feitos de forma ágil, permitindo um desenvolvimento mais fluido e eficiente.
Testes de usabilidade
Antes de lançar o sistema de vez, é importante entender como os usuários interagem com ele. Um protótipo digital permite testar a usabilidade antes de tudo estar codificado.
Nesse sentido, você pode ver onde o usuário se perde, se ele está conseguindo executar as tarefas como esperado e fazer os ajustes necessários com base no feedback. Desse jeito, a versão final fica mais próxima do que o usuário realmente precisa.
Ferramentas populares para criação de protótipos digitais
Agora que você já entendeu a importância dos protótipos, vamos te mostrar algumas ferramentas que facilitam esse processo. Dependendo da sua necessidade, uma delas pode ser a escolha certa para o seu projeto.
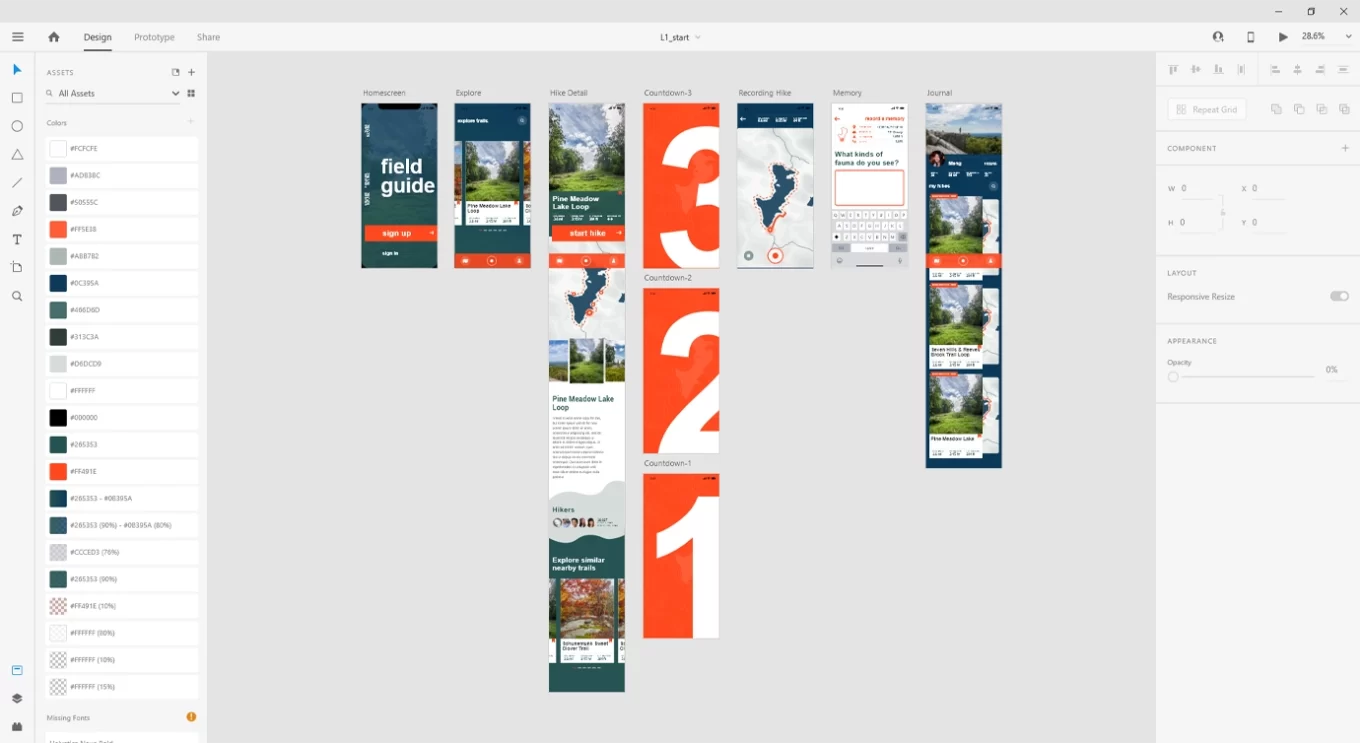
Adobe XD
Com uma interface amigável e integração com outras ferramentas da Adobe, o Adobe XD permite criar desde wireframes até protótipos interativos com animações. Além disso, é ideal para quem já está no ecossistema Adobe e quer manter tudo centralizado.

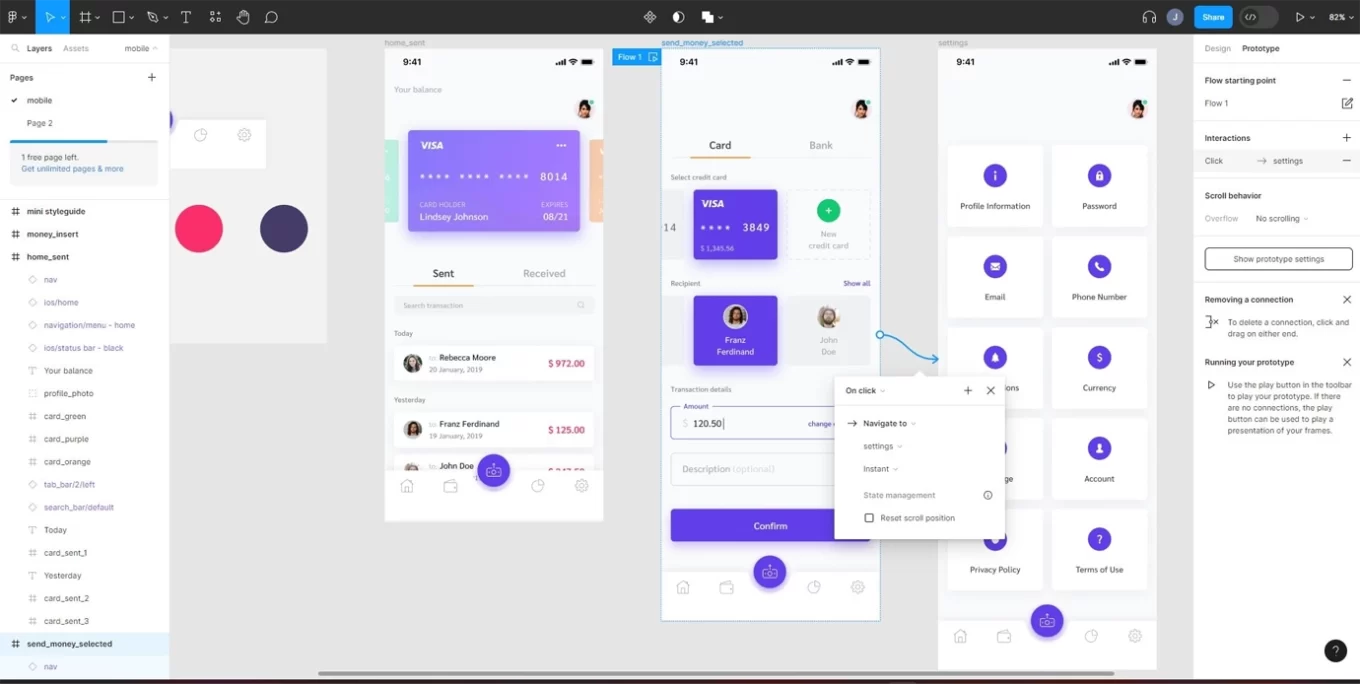
Figma
O Figma é perfeito para trabalho colaborativo. Como é baseado em nuvem, sua equipe pode trabalhar no mesmo protótipo, ao mesmo tempo, de qualquer lugar. É uma das ferramentas mais populares, especialmente entre times distribuídos.

Sketch
Muito utilizado por designers de interfaces, o Sketch é uma ferramenta poderosa e cheia de plugins que aumentam suas funcionalidades. Ele é super leve e eficiente, mas funciona apenas em macOS.

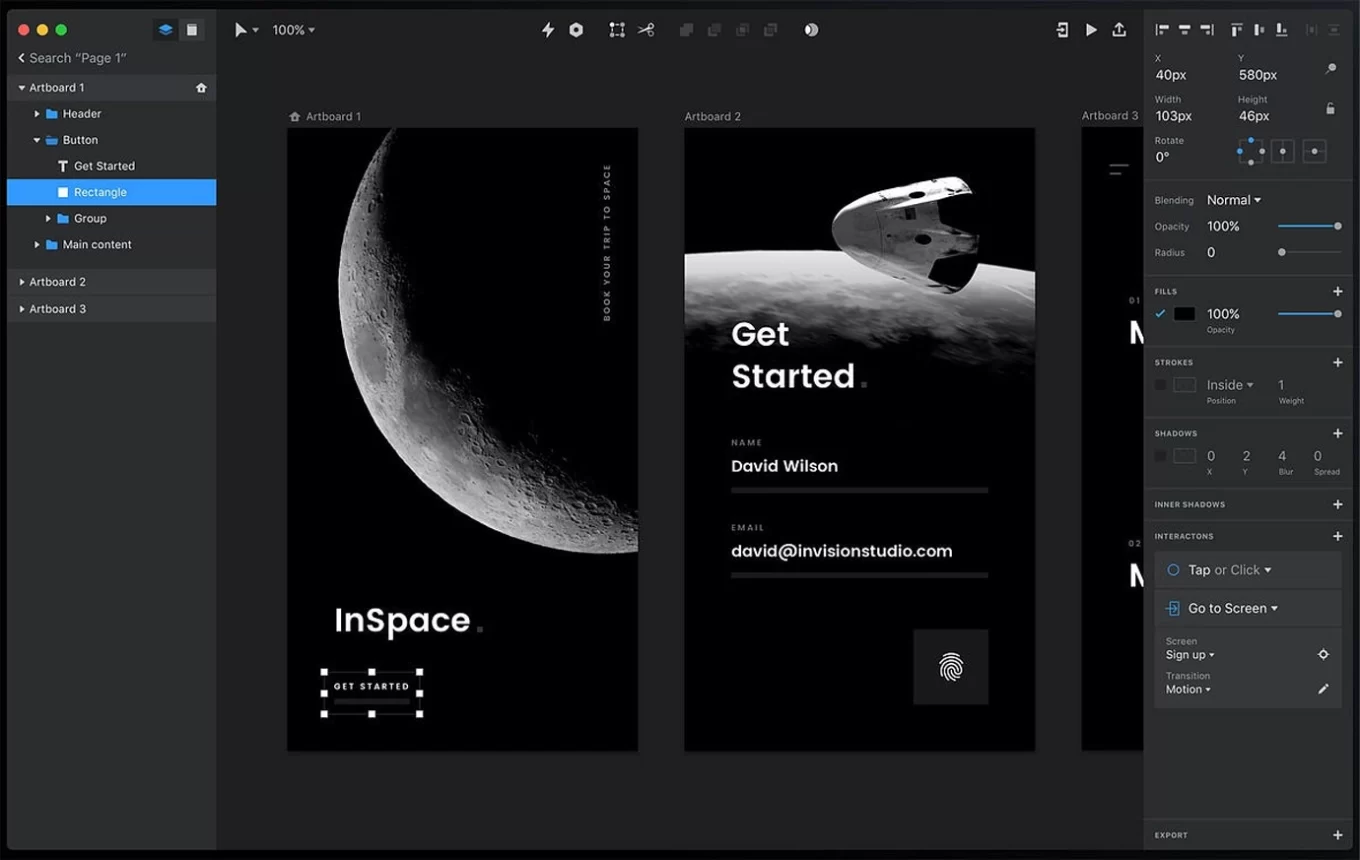
InVision
O InVision é outra ferramenta de peso. Ela facilita a criação de protótipos interativos e também permite que os times coletem feedback de maneira organizada. O InVision é bastante utilizado quando o propósito é em colaboração e testes com usuários.

Etapas para criar um protótipo digital de sistema
Depois de conhecer as ferramentas, vamos dar uma olhada no processo de criação de um protótipo digital para você aprender de uma vez por todas.
Pesquisa e planejamento
Antes de começar a desenhar qualquer tela, é preciso entender o que você vai desenvolver. Assim, envolve coleta de requisitos, conversa com stakeholders e definição de objetivos. Sem essa base bem definida, o protótipo acaba sendo mais um palpite do que uma versão prévia do produto.
Design de wireframes
Com os requisitos em mãos, a primeira etapa visual é criar wireframes. Pense neles como esboços básicos das telas. Eles são simples, sem detalhes de design e servem para organizar a estrutura de navegação e os principais elementos da interface.
Desenvolvimento do protótipo interativo
Aqui é onde o protótipo ganha vida. Pegue os wireframes e adicione interatividade para que os usuários possam testar o fluxo de navegação. É uma simulação de como o sistema se comportará. Na prática, serve para validar a experiência do usuário antes do desenvolvimento completo.
Testes e feedback
Depois de tudo pronto, é hora de testar! Convide alguns usuários finais para interagir com o protótipo e veja como eles se saem. Testar ajudará, além disso, a ajustar o sistema antes mesmo de começar o desenvolvimento, economizando tempo e evitando retrabalho lá na frente.
Exemplos de uso de protótipos digitais
Indústrias como a de TI, saúde e até moda estão usando protótipos digitais para acelerar o processo de desenvolvimento e garantir que o produto final atenda às expectativas.
Grandes players de mercado estão aderindo ao uso de protótipos para validar ideias e tomar decisões mais rápidas, reduzindo o tempo de desenvolvimento e entregando soluções mais ajustadas às necessidades dos usuários.
Um exemplo é a InnSpire, empresa especializada em soluções digitais personalizadas. Utilizamos protótipos digitais para transformar ideias em produtos viáveis de forma rápida e eficiente, para os clientes visualizarem e testarem as soluções antes de qualquer desenvolvimento mais robusto.
A InnSpire é referência quando o assunto é inovação e personalização. Com uma abordagem prática, utilizamos ferramentas de prototipação para criar simulações interativas, validar a experiência do usuário e garantir que o produto final tenha o menor número possível de ajustes. Desse modo, otimizamos os processos e oferecemos uma entrega mais ágil e ajustada ao mercado.
Hora de prototipar!
E aí, pronto para começar a usar protótipos digitais no seu próximo projeto? Com certeza, eles são ótimos para diminuir riscos, aumentar a eficiência e chegar a uma versão do produto final que seja exatamente o que os usuários e clientes esperam.
Então, da próxima vez que estiver planejando um novo sistema ou software, pense em incluir o protótipo digital no seu fluxo de trabalho. Um protótipo e a equipe da InnSpire, juntos, vão poupar você de dores de cabeça e ajudar a garantir que o projeto seja entregue dentro do prazo, sem surpresas desagradáveis pelo caminho.